PWA 安裝說明
什麼是 PWA
漸進式網路應用程式(英語:Progressive Web Apps,簡稱:PWA)
詳細說明可參考 wiki
早期在工作的時候,我還記得公司網站光是前端就分成5個部門:
網頁(大網)、網頁(小網)、Android、IOS、Win8
隨著RWD技術的出現,網頁不再需要分大、小網,然後win app的消失,但還是至少需要依 Web、Android、IOS 三個平台開發三個版本的頁面
相信不只我,很多人都受不了,於是 Write Once Run Anywhere 變成顯學,從 Github 來看,相關的技術 ex: React-Native, Ionic, Electron 都是相當熱門的專案
PWA 也是為了處理這樣的問題產生的,不談太多技術的東西,我對非技術背景的朋友,通常只會解釋 PWA 是 將 Web 偽裝成 App 的技術,這樣就不需要再開發 Android 和 IOS 了...
安裝說明
Web (Chrome)
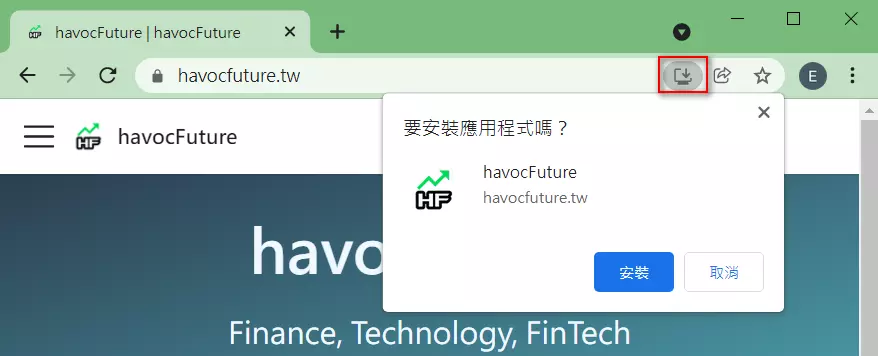
連到網站後,可以看到 Chrome 出現一個下載安裝的圖示,如下圖紅框,點選後會詢問「要安裝應用程式嗎 ?」

點選「安裝」後,桌面會出現一個捷徑,如下圖
以後直接點選桌面捷徑就可以連到網站了
Android (Chrome)
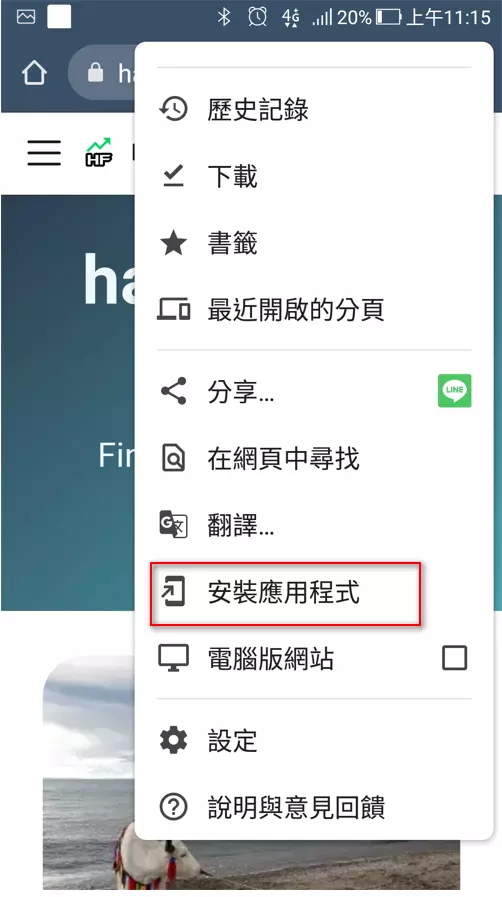
第一次連到網站後,底下會出現「將havocFuture新增至主畫面」的選項
如果離開不安裝,之後仍然可以從 menu 找到「安裝應用程式」的選項

安裝成功後,就會像安裝一般應用程式,在桌面上找到 icon 了
IOS
手邊沒有 iPhone 可截圖,但請朋友測試過 iPhone 也可以像 Android 安裝是沒有問題的
為什麼一個部落格網站要作 PWA ?
Docusaurus 本身就提供: plugin-pwa ,只需要簡單幾個步驟就可以完成 PWA 的設定,即然不難就試試看而已...