PWA 安装说明
什么是 PWA
渐进式网路应用程式(英语:Progressive Web Apps,简称:PWA)
详细说明可参考 wiki
早期在工作的时候,我还记得公司网站光是前端就分成5个部门:
网页(大网)、网页(小网)、Android、IOS、Win8
随着RWD技术的出现,网页不再需要分大、小网,然后win app的消失,但还是至少需要依 Web、Android、IOS 三个平台开发三个版本的页面
相信不只我,很多人都受不了,于是 Write Once Run Anywhere 变成显学,从 Github 来看,相关的技术 ex: React-Native, Ionic, Electron 都是相当热门的专案
PWA 也是为了处理这样的问题产生的,不谈太多技术的东西,我对非技术背景的朋友,通常只会解释 PWA 是 将 Web 伪装成 App 的技术,这样就不需要再开发 Android 和 IOS 了...
安装说明
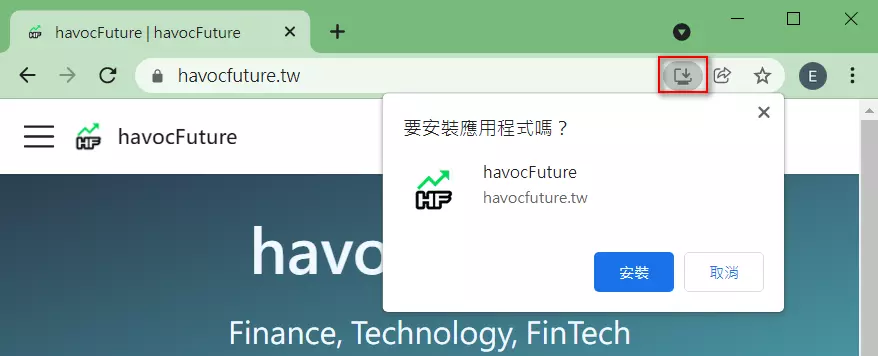
Web (Chrome)
连到网站后,可以看到 Chrome 出现一个下载安装的图示,如下图红框,点选后会询问「要安装应用程式吗 ?」

点选「安装」后,桌面会出现一个捷径,如下图
以后直接点选桌面捷径就可以连到网站了
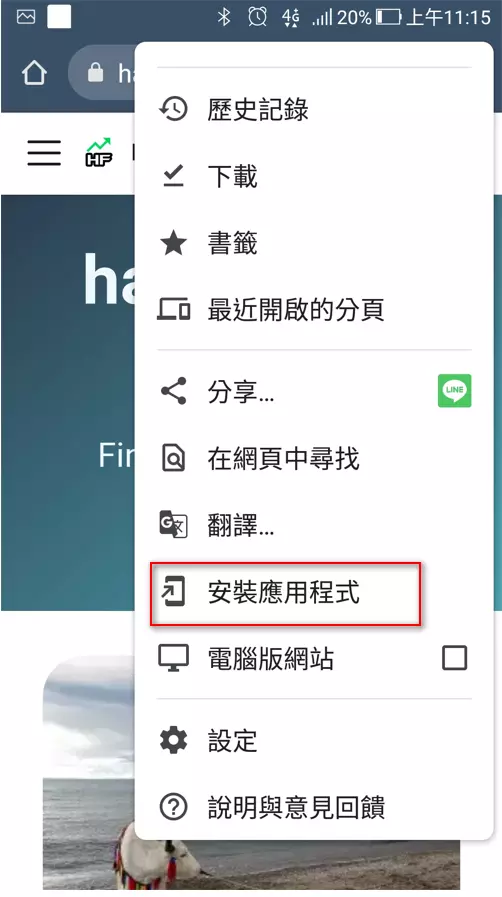
Android (Chrome)
第一次连到网站后,底下会出现「将havocFuture新增至主画面」的选项
如果离开不安装,之后仍然可以从 menu 找到「安装应用程式」的选项

安装成功后,就会像安装一般应用程式,在桌面上找到 icon 了
IOS
手边没有 iPhone 可截图,但请朋友测试过 iPhone 也可以像 Android 安装是没有问题的
为什么一个部落格网站要作 PWA ?
Docusaurus 本身就提供: plugin-pwa ,只需要简单几个步骤就可以完成 PWA 的设定,即然不难就试试看而已...